
Everyone knows that the Google search engine ranking algorithm is constantly updated. They consider over 100 factors to evaluate your pages and place them higher in SERPs.
You will see fluctuations in ranking and organic traffic with each algorithm update. So it will be very essential to keep up with the changes and customize your SEO strategies accordingly to maintain a regular traffic from search queries.
Google recently announced that it will include Core Web Vitals as one of the key factors in determining ranking positions. Do you know what it is and how to improve them to maintain or boost your search rankings?
Table of Contents
What are Core Web Vitals?

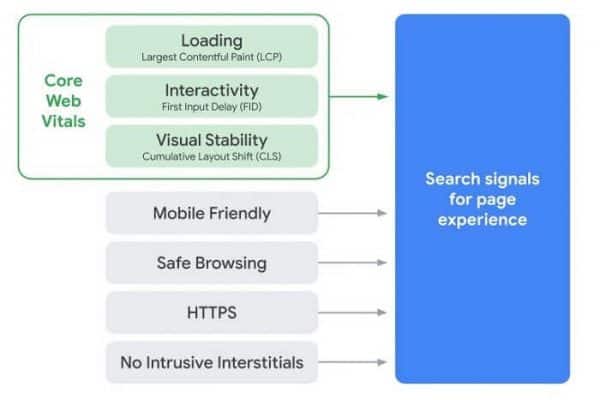
Core Web Vitals are a set of metrics that Google considers evaluating speed and browsing experience on your pages. It includes a number of aspects related to loading time, responsiveness, and visual stability. Improve them to get Google’s special attention and deliver a better user experience to your visitors.
In addition to the core web signals, the new page experience signal will give top priority to the following factors to determine the ranking of each page.
- Mobile-responsiveness
- Safe browsing
- HTTPS
- No intrusive interstitials
Google has already begun efforts to secure customer information and make mobile browsing easier. For the last some years, it is impossible for non mobile-friendly websites to rank higher in SERPs.
With the new update, Google’s efforts to smoothen mobile browsing will continue, despite a change in the ranking policy that places more emphasis on the AMP. Currently, AMP functionality is essential for a page to appear in Top Stories section on mobile searches. But it will no longer be mandatory.

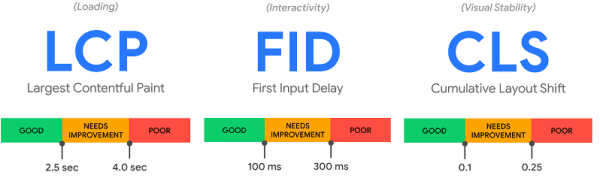
Core Web Vitals consist of these metrics,
Largest Contentful Paint: The time takes to load the main content of a page. Google relies heavily on this metric to evaluate your page speed. It is best to have the LCP within 2.5 seconds.
First Input Delay: Determining the Responsiveness of a Page. It is best to have the FIP within 100 milliseconds.
Cumulative Layout Shift: Measures visual stability or unexpected layout shifts. It should be less than 0.1.
The new update is expected to roll-out by May 2021. As a website owner, take necessary precautions in advance to maintain your traffic and search engine rankings. Google has not released any specific tool to measure Core Web Vitals on your web pages. Even though, you can do it in a number of ways.
Tools to Measure Core Web Vitals
Google anonymously track Chrome users, collects their experience data, and display them to help web masters to evaluate their page performance. Use the following Google tools to measure Core Web Vitals for your site,

Sign into Google Search Console and open Core web vitals (under Enhancements) to view your site’s performance report for desktop and mobiles. Open report to view affected URLs. Optimize them to improve their loading time.
| Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page (at no extra cost to you). |

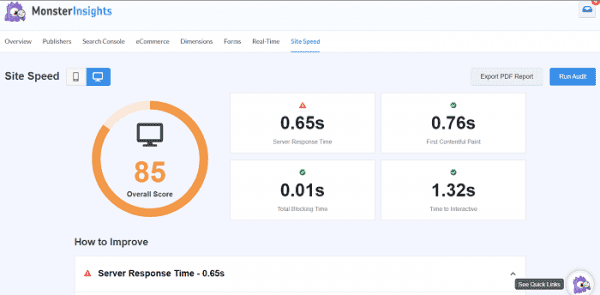
MonsterInsights is another powerful tool to measure Core Web Vitals right from your WordPress dashboard. They have recently added this new SiteSpeed tool to provide accurate performance reports and guide site owners with suggestions to improve their page speed.
It automatically audit your website and share results by covering server response time, First Contentful Paint, Total Blocking Time, and Time to Interactive metrics. Follow improvement suggestions to optimize pages and secure your Google search rankings.
How to Improve Your Core Web Vitals?
There are many factors that influence your page loading time and mobile-friendliness. Let us check what are they and how to improve Core Web Vitals to boost your organic search rankings.
1. Choose a fast web host
High server response time and page speed depend largely on the efficiency of your hosting company. Most modern hosting servers, combined with built-in optimization tools can help bring your website to visitors in a blink of an eye.
Web security is another major part you should consider while choosing a host. It should provide advanced firewalls, 24/7 security monitoring and hacking protection to secure your site against all possible cyber attacks.
Best hosting providers to consider:
- WPX Hosting (premium WordPress hosting): Starts at $20.83/mo
- A2 Hosting (budget-friendly hosting): Starts at $5.99/mo (Turbo server plans)

WPX Hosting is a lightning fast hosting service for businesses and blogs. They have SSD servers powered by LiteSpeed caching and built-in custom CDN to deliver content faster. It offers free SSLs, unlimited expert migrations, free malware scanning, DDoS protection, and many other features to create a Google-friendly website.

A2 Hosting is an affordable hosting solution for small-scale businesses. You can increase website speed for up to 20 times using their Turbo servers and unique performance optimization tools. It also offers free SSLs, enhanced security and more allocated resources to boost your page speed and ensure higher SEO rankings for them.
2. Install a mobile-friendly theme
Install a fast and light-weight theme on your website. It should be mobile-friendly also. Such a theme can attract traffic from all sources like organic search queries, social sites, and mobiles.
Being clean and fast, your content will load in quick moments without any rendering issues. It will bring positive changes in your Core Web Vitals also.
Best WordPress theme to consider:
- Astra (multipurpose): Starts at $59/yr
- GeneratePress (multipurpose): Starts at $59/yr

Astra is our favorite theme to build responsive websites. It is fast and weighs less than 50kb. Their codes are highly optimized to load fast across various device types. It ships with many exciting features such as header and footer builder, multiple layouts, unlimited settings, WooCommerce integration, and much more.

GeneratePress is another popular multi-purpose theme for WordPress. It is fast and surprisingly weighs less than 10kb. The theme has unlimited settings and customizable elements to design a professional-quality website in minutes. It is also compatible with WooCommerce to develop online shops and sell products.
3. Optimize images

Images are like a double-edged sword. Content images help you to bring more traffic through photo-sharing sites and image searches. But at the same time, unoptimized images will seriously affect your page loading time and search rankings.
So it is essential to optimize images to reduce their size and deliver faster. You can do it using an online image compression tool like TinyPNG or a WordPress image optimizer plugin like Imagify, Optimole, etc.
Lazy loading is another feature you can enable on both images and videos. Normally, they will start loading when a visitors opens the page. The page speed will decrease based on the number of media files you have on it. Once the lazy loading feature is activated, they will load only when a visitor reaches near to them. Thus it helps you to boost page performance significantly.
4. Enable caching
Caching is a process of storing frequently served content or files in a temporary storage so they can be accessed quickly. When a visitor tries to open a web page, a two-way communication is passing between the user browser and the hosting server to request and download the requested data. This process will repeat for every user.
If many requests are made at the same time, sometimes, your server may fail to respond in time. It will result in high server response time. Caching helps you to preload resources to improve user experience and reduce your page loading time.
Best caching plugin to consider:

WP Rocket is the #1 caching plugin for WordPress. It is best for business websites, eCommerce shops, and blogs. This reputed caching solution comes with mobile caching, minification, lazy loading and many other features to speed up your WordPress website. It can also clean up your database and delete post revisions automatically on a pre-defined schedule. Read our WP Rocket review to learn how it helped us to improve page loading time and traffic.
5. CDN integration
A CDN is another way to improve your site’s Core Web Vitals. It allows you to serve pages, images, and files faster through a third-party cloud network.
Most hosting packages come with a free Cloudflare CDN integration. But it may not be beneficial as you might expect. If you are still facing slow speed issues, consider moving to a better host like WPX Hosting or Kinsta.
WPX engineers have developed a custom, high-speed CDN (WPX Cloud) with 60 global edge points to deliver content faster irrespective of your visitors’ locations. Kinsta is partnered with KeyCDN to enhance your content delivery and boost search rankings. Alternatively, you can directly subscribe to a qualitative Content Delivery Network to enhance your site performance.
6. Reduce scripts
Each WordPress theme and plugin is a combination of different CSS, JavaScript and HTML files. They will load in every page to give impetus to various activities. But on the other hand, serving so many scripts will increase the loading time of your page.
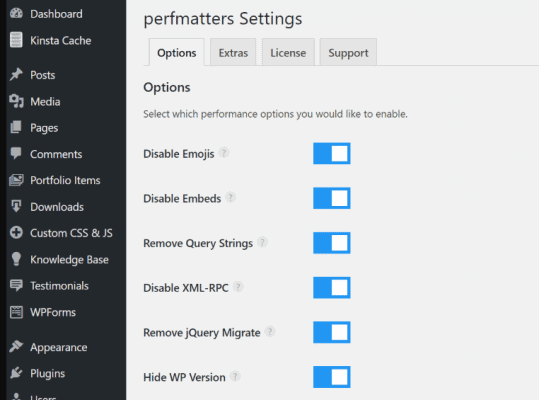
For instance, Contact Form 7. It loads not only on your contact page but on other pages also which is unnecessary. But you can’t disable it page-wise. For that, you should install a plugin like Perfmatters.

This plugin is developed by Kinsta hosting. It is useful to disable scripts, optimize database, and perform many tweaks to increase your website speed. From hosting Google Analytics scripts locally to media lazy loading to preloading resources, Perfmatters is a great tool to optimize WordPress and bring positive signals in your Core Web Vitals.
Read Common Website Speed Test Warnings and How to Fix Them.
7. Remove unwanted plugins
A WordPress plugin is a small software that helps to add more functionalities like backup, caching, security to your website. But keep their numbers at a minimum level. Otherwise, you will face issues in page speed and organic traffic.
Query Monitor is a powerful plugin to detect slowest WordPress plugins on your website. It lists plugins with their loading times so you can either remove or replace them with alternative solutions.
Read this awesome post from Online Media Masters to explore different ways to find slow WordPress plugins.
Do you have any other queries? Feel free to share your thoughts and ask questions through the comment form below,




I did all seven of these. Worked like a charm. I went from LCP of 2.5 – 2.8 to LCP of 1.5.