Are you getting very low traffic in spite of the many unique posts you have? Did you check if your pages load faster on desktop and mobile browsers?
Your website traffic is influenced by a number of factors like page speed, theme quality, image loading time, etc. If your site takes a long time to load, visitors will leave to some other places having similar posts. As we know, it will increase your bounce rate and reduce the search engine rankings.
A blog post may contain several images depends on its length. They make your content more attractive and engaging. But at the same time, they can also cause the website to slow down.
Is there any way to serve images faster without excluding them from your pages?
Load them lazily.
Table of Contents
What is lazy loading?

Lazy loading is a process of loading content only when it is needed. It is applicable to images, videos, comments, and others.
Normally when someone opens a web page, all its contents are downloaded to the user’s browser at the same time. If you have more resources to download, your page loading time will seriously decrease. So you should lazyload them to defer loading and speed up the website. However, your visitors will not see any blank content and they will be rendered correctly when a user reaches near to them. Thus it will help you to save bandwidth also.
Installing lazy load plugins is the best way to lazy load your content and improve your website performance. It works not only with images but widgets, videos, comments, and social icons also.
| Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. |
Best WordPress Lazy Load Plugins 2024
These are the 10 best lazy load plugins that can be used for different purposes-on images, videos, comments, and more.
1. ShortPixel

ShortPixel Adaptive Images is a popular image lazy load plugin for WordPress. It automatically optimizes images and serve them from a blazing fast CDN to speed up your website.
From smart cropping to responsive image sizes, this plugin can do a lot to improve user experience and boost your search engine rankings. The bulk compression is useful to optimize all your images in 1-click and create a faster website in minutes.
ShortPixel can convert your images to WebP format on upload or in bulk. This allows you to speed up image delivery and gain more love from search engines.
Key Features
- Reliable
- Image optimization
- Fast image CDN
- WebP support
- Responsive
- Unlimited websites
- Lazy loading
- 24/7 support
Pricing: $3.99/mo
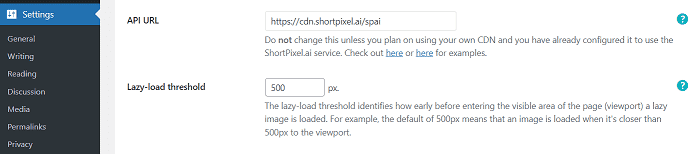
How to Lazy Load Images with ShortPixel?

Install ShortPixel Adaptive Images on your website first. After installation, create a new account or connect your existing account to the plugin.
Head to Settings > ShortPixel AI and scroll down to locate the lazy load option. Set a threshold area limit in the field. By default, it is 500px. It means that the image starts loading when a visitor reaches 500px near to the viewport. Change the figure if needed.
Save changes.
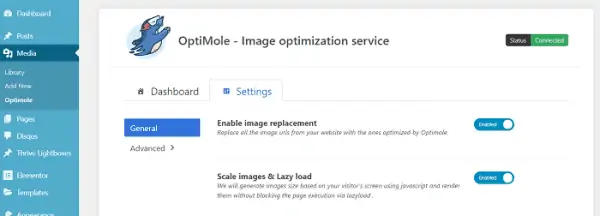
2. Optimole

Optimole is a great image optimizer plugin for WordPress. It will automatically compress, resize your images, and serve them through a high-speed image CDN. Hence, your visitors will not face any image loading issues on desktop and mobile devices.
Image lazy loading is another major feature of Optimole. It doesn’t require any complex JavaScript or JQuery scripts to lazy load images. The plugin is light-weight and supports all image formats including WebP, Retina images. It is compatible with popular page builders like Elementor, Beaver Builder, etc. Optimole also allows you to watermark your images to protect them from being stolen.
Key Features
- Fast and stable
- Optimize images with lossless, lossy techniques
- Free image CDN with more than 200 server locations
- Unlimited bandwidth
- Image watermark
- Dashboard statistics
- Lazy loading
- Free website analyzer
- Free for up to 5,000 monthly visits
- Premium customer support
- 7-days money-back guarantee
Pricing: Free | $22.52/mo
How to Lazy Load Images with Optimole?

After installation, you need to create an account on Optimole first. Copy your API key and paste it to Media > Optimole on your WordPress dashboard to connect your website to Optimole. Once it successfully verified, switch to settings and turn on Scale images & Lazy load option to activate lazy loading for images.
That’s it.
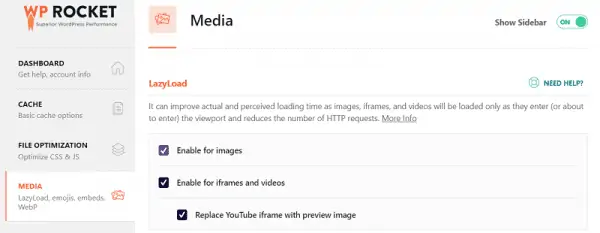
3. WP Rocket

WP Rocket is the #1 WordPress caching plugin that comes with minification, lazy loading, and many other functionalities. On BloggingTriggers, we use WP Rocket for more than two years to cache pages and deliver content faster. Last month, we extended the license to Plus to avail WP Rocket features on our other websites also.
From caching to database optimization, minification to defer loading scripts, WP Rocket is a perfect tool to ensure a smooth and fast browsing experience on your website. It can also integrate your site with a CDN to load your images and scripts (JavaScript and CSS) at a lightning speed.
Key Features
- Page caching
- Browser caching
- GZIP compression
- Minification
- Database optimization
- Lazy loading
- WordPress heartbeat control
- Sitemap preloading
- Defer script loading
- Google Font optimization
- Mobile detection
- Premium customer support
- 14-days money-back guarantee
Pricing: $49/yr
How to Lazy Load Images and videos with WP Rocket?

After installing the plugin, head to Settings on your WordPress dashboard and open WP Rocket. It will automatically apply recommended settings to your installation. Even though, visit Media and make sure that lazy load is active for your images, iframes, and videos.
Save changes if any.
4. Gumlet

Gumlet is another best image optimization cum lazy loading plugin for WordPress. It will optimize your website images in real-time, lazy load, and deliver them with AWS CloudFront CDN.
Gumlet can optimize all kinds of images including your background images with lossless technology. It has a built-in lazy load option to serve various image formats like PNG, JPEG, Retina, WebP, SVG, and others. With their CDN, you can serve JavaScript and CSS files as well to boost your website speed.
Key Features
- Automatically resize images according to the device type and screen size
- Lossless compression
- Fast image CDN
- Image lazy loading
- Custom domain
- Custom CNAME
- Image API
- 99.95% uptime SLA
- Detailed statistics
- Free website analyzer
- Free for up to 1 GB bandwidth per month
- Premium customer support
- 14-day free trial available
Pricing: $5/mo
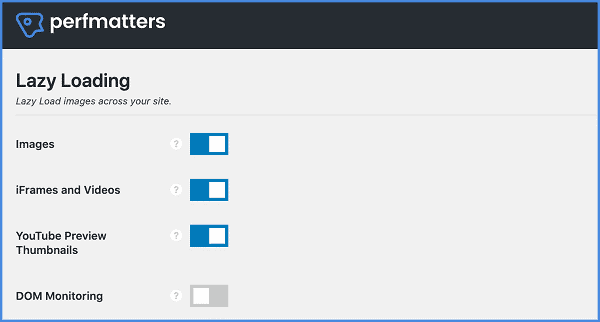
5. Perfmatters

Perfmatters is an all-rounder speed optimization plugin for WordPress. It lets you disable unwanted scripts, optimize the database, lazy load media, and many others using a toggle button. Powered by Kinsta Hosting, Perfmatters is a great tool to tweak WordPress and reduce your page loading time significantly.
It supports images, videos, background images, and YouTube thumbnails to load them lazily. Scheduled database optimization is another advantage of the plugin. Create a schedule to clean up your database at regular intervals to reduce page size and load it faster.
Key Features
- Disable unwanted scripts and assets
- Disable or limit post revisions
- Database optimization
- Lazyload images and videos
- Preload resources
- Host Google Analytics scripts locally
- Change the WordPress login page URL
- Disable plugins on a page/post basis
- CDN integration
- Defer JavaScript
- Premium customer support
- 30-days money-back guarantee
Pricing: $24.95/yr
6. NitroPack

NitroPack is another all-in-one plugin to increase your website speed. It is packed with advanced caching, code optimization, CDN, and image optimization abilities to serve your content faster.
No matter what type of website you are running. It works across WordPress, WooCommerce, Magento, and custom websites. From caching resources to minification, CDN delivery to lazy loading, NitroPack is perfect for businesses and online stores to ensure exceptional performance on their pages.
Key Features
- Advanced caching
- GZIP compression
- Global CDN
- Minification
- Image compression
- Lazy loading
- 24/7 customer support
- 14-days money-back guarantee
Pricing: $16.62/mo (exclusive discount)
7. Disqus Conditional Load

Disqus Conditional Load lets you lazy load Disqus comments in WordPress posts and pages. Similar to the lazy loading of images, it will show comments only when the users reach near to them.
The plugin comes with all the features of the Disqus plugin plus additional options. Website owners can decide how to load comments (on the scroll or on mouse click).
Pricing: Free
8. Lazy Load for Videos

Lazy Load for Videos allows you to lazy load videos as the name indicated. It will replace default YouTube and Vimeo embedded videos with a clickable preview image. The video will play when a user clicks on the image.
Lazy Load for Videos is highly customizable and powerful. You can convert videos to playlists, remove annotations, apply a custom color to your video player, and add custom CSS codes using the plugin.
Pricing: Free
9. WP YouTube Lyte

WP YouTube Lyte is another lazy loading plugin for WordPress. It will lazy load videos by inserting responsive lite YouTube embeds. The lite frame looks like the normal embedded YouTube, but it will call the YouTube player only when a user clicks on it. Thus it helps you to improve page performance and user experience.
Pricing: Free
10. Speed Booster Pack

Speed Booster Pack is an allrounder speed optimization plugin for WordPress websites. It lets you improve the loading time by activating a number of features. Cache pages, defer slow-speed causing scripts, lazyload media files including images and videos, and much more.
After installing, you will see huge improvements in your page loading time. Speed Booster Pack also helps you to preload and optimize Google Fonts, optimize JavaScript and CSS, manage plugin-specific functions, connect to a CDN, etc. The plugin is free and perfect for all types of WordPress websites.
Pricing: Free
Read 10 Best Free Image Hosting Sites to Upload and Share Your Photos