
Imagify is a popular WordPress image optimization plugin from WP Rocket. Today, we are going to review Imagify and check how you can automatically optimize and compress website images using the plugin in this post.
Image optimization is an important part of search engine optimization. If you want to rank higher in Google, it is essential to optimize your images to load them faster.
Even if you are using a very fast web host or CDN and you have unoptimized images on pages, you will not get the desired result. They will slow down your website and force visitors to leave in quick moments without making any purchase or reading articles.
| Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page (at no extra cost to you). |
Table of Contents
What is Image Optimization?
Image optimization is the process of compressing images to reduce their file size without affecting the quality. It helps you to create faster websites and improves search engine rankings.
These days, most users are accessing the website on their mobile devices. An image optimizer plugin will automatically compress and scale images according to visitor’s device sizes, and serve them faster to ensure a better mobile-friendly browsing experience to them.
You can find out several WordPress image optimization plugins in the market. Why Imagify is special among them?
Imagify is developed by the same team behind WP Rocket, #1 caching plugin for WordPress. They have more than 9 years experience in caching and speed optimization. Their industrial knowledge and advanced optimization techniques make Imagify unique among other similar products.
What is Imagify?

Imagify is our favorite image optimization plugin for WordPress. It automatically optimizes your images on upload and create their WebP versions to make them more search-engine friendly.
Trusted by 7,00,000 active users, Imagify allows you to compress images individually or in bulk to reduce their weight and speed up your website. It supports optimizing JPEG, PNG, GIF, and PDF formats and automatically converting them to WebP format. WebP is the next generation image format to create lighter images and thereby, improve WordPress SEO. So it is the best choice to get some love from Google and boost your page rankings.
You can also auto convert PNG images to JPEG with a premium subscription.
Imagify can optimize images through multiple compression levels—Lossless or Smart—without any significant quality changes. The plugin has an option to set a maximum width for images. If any current or future image exceeds the limit, it will automatically resize them to the prescribed limit.
Being customizable and easy to set up, anyone can handle Imagify to compress WordPress images, reduce page loading time, and boost Google Core Web Vitals. They also have a premium customer support to address your queries and complaints as early as possible.
Pricing
Imagify can be used on unlimited websites. Your monthly plan quota will be equally shared on all connected sites. They have two subscription plans—Growth and Infinite.
Growth: 500 MB (approx 5000 images) per month. It costs $4.99 monthly or $49.99 with annual subscription (2 months free).
Infinite: Unlimited data (fair usage policy) per month. It is priced at $9.99 monthly or $99.99 annually (2-months free).
How to Optimize WordPress Images with Imagify?
Let us check how to install and activate Imagify on your website, and optimize WordPress images using the plugin.
1. Sign in to your WordPress website and head to Plugins> Add new, search for ‘Imagify’.

Install and activate the plugin.
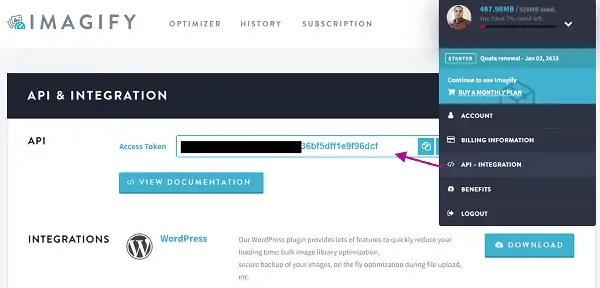
2. Visit Imagify in a new tab and create a new account. After signing in, mouse hover your profile picture to view more options.
Select API integration from the menu.

Copy your access token from the main screen.
3. Go back to WordPress and open Imagify settings (Plugins > Imagify > Settings).

Click ‘I have my API key’ button on the top. Paste API key that you copied in the previous step. Tap ‘Connect me’ button to connect Imagify to your account.
4. Configure optimization settings as next.
After establishing successful connection, you will get a confirmation message and a screen like this,

Imagify will automatically apply recommended settings to your site. However, you can change it anytime by going to Settings > Imagify.
These are the recommended settings for Imagify,
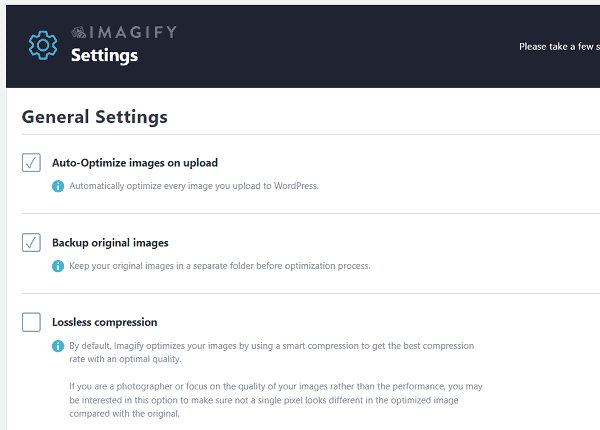
(Under General settings)
- Auto-Optimize images on upload– ✓
- Backup original images– ✓
- Lossless compression– Select only if you are a photographer who gives more importance to image quality than page performance. Otherwise, you can leave it as unchecked. By default, Imagify optimizes images in smart compression level without sacrificing their quality.
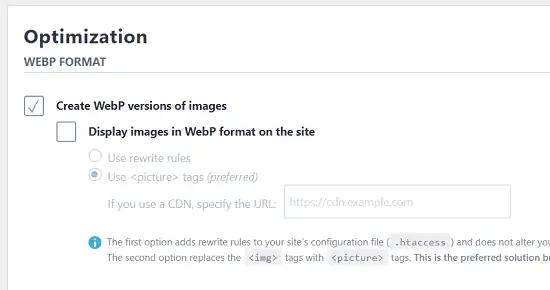
Scroll down to the next section, Optimization, to create WebP images.

- Create WebP versions of images– ✓
- Display images in WebP format on the site- ✓
Imagify display WebP images by adding rewrite rules to your .htaccess file. It is a common method to serve images directly from your hosting server. Unfortunately, it won’t work for Content Delivery Networks.
For that, select the second option ‘Use <picture> tags (preferred)‘ and enter your CDN URL in the field. Sometimes, it may break your theme. After optimization, open your website in a new tab and make sure that it is working fine. If you are facing any issues, switch back to the first option immediately.
Scroll down again to set a maximum image width, optimize your active theme, and different image sizes. Finally, click ‘Save & Go to bulk optimizer’ to optimize all images in 1-click.
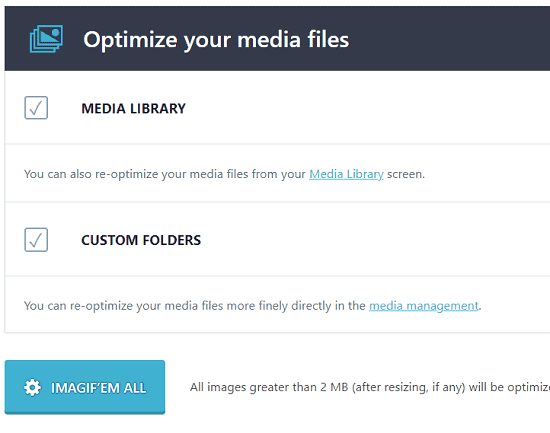
On the next page, you can see overall optimization statistics and remaining credits in your account on the top. Below you can see what media folders are going to be processed by Bulk Optimizer at the smart compression level.

Tap ‘Imagif’em all’ button to run optimizer.
That’s it. Imagify will compress and resize images in a few moments, and serve them in WebP format to boost your page performance.
Page Optimization

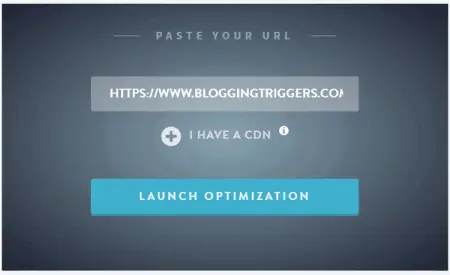
Page optimization is a key feature of Imagify optimizer. It is a powerful option to optimize images in page-wise and reduce their loading time individually.
If you find that the images on any of your pages are taking a long time to load, log in to your Imagify account. Switch to Page optimization and enter your page address to proceed. It will retrieve all page images, compress, and resize them to improve speed.
Final Thoughts
Imagify is an incredible WordPress optimization plugin. It is easy to use and affordable even for beginners.
No complex settings to configure. Install and activate Imagify to your website, connect it to your account. Save recommended settings and run the bulk optimizer to optimize all your website images in 1-click (first time only).
Thereafter, Imagify will automatically optimize and compress images on upload, and serve them as WebP or through your CDN. It is a great tool to reduce your image loading time and increase page performance.
Click here to buy Imagify to automatically optimize your website images and increase page speed (No credit card required)
Bonus: WP Rocket

WP Rocket is the #1 caching plugin for WordPress. It is an all-rounder solution to reduce page loading time and increase your website performance.
Install WP Rocket on your website and you are done. It will automatically apply recommended settings on your site, so you will see the speed magic from the very next moment of installation. Read our honest WP Rocket review to find how this plugin helped us to create a lightning website in less than 5 minutes.
On BloggingTriggers, we’re using WP Rocket for the last 4 years and recently, extended its functionality to our other websites also.
From caching to database optimization, media lazy loading to file optimization, WP Rocket can perform several tasks to improve your page speed and also, search engine rankings. It will preload cache to boost user experience and connect to a CDN to serve all your files from a high speed network.
Click here to buy WP Rocket to boost your website speed and traffic (14-days money-back guarantee)



