
Looking for the best WordPress speed optimization plugins to increase your website speed? If so, you’re lucky. In this post, You will see 18 best WordPress plugins that help you to serve content faster and boost Core Web Vitals.
Speed is a major factor that can influence your search engine rankings. If your website loads fast, Google may place your pages on the top of the results and send more traffic to them.
Page loading time is crucial not just for the search engines. It is applicable to your direct traffic too. People will wait for a few milliseconds to load a webpage. After that, they will move to another destination having similar contents. Such a sudden departure will affect your user experience negatively and increase the bounce rate.
There are several things that cause a slow speed issue on your site. The quality of hosting, image size, database optimization, and junk files are the common reasons for slow speed. Choose a fast and reliable hosting company that can deliver pages at lightning speed across the device types with 99.99% uptime. If your hosting provider does its job, we can tweak other parts using plugins.
| Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page (at no extra cost to you). |
Table of Contents
- 1 Best WordPress Speed Optimization Plugins 2024
- 1.1 1. WP Rocket – Best All-In-One WordPress Caching Plugin
- 1.2 2. Perfmatters – Best WordPress Speed Optimization Plugin
- 1.3 3. NitroPack– Best Alrouder Speed Optimization for Businesses
- 1.4 4. W3 Total Cache – Best Free WordPress Caching Plugin
- 1.5 5. LiteSpeed Cache– Best Free Premium-quality Caching Plugin
- 1.6 6. Imagify – Best WordPress Image Optimization Plugin
- 1.7 7. GP Premium – Best Light-weight Theme Customizer
- 1.8 8. WP-Optimize – Best Free WordPress Database Optimization Plugin
- 1.9 9. WP Super Cache – Most Popular WordPress Caching Plugin
- 1.10 10. Astra Pro – Fast & Flexible Theme Customizer
- 1.11 11. WP Fastest Cache – Most Light-weight WordPress Caching Plugin
- 1.12 12. Novashare– Best Light-weight Social Media Plugin
- 1.13 13. ShortPixel – Cheap WordPress Image Optimization Plugin
- 1.14 14. a3 Lazy Load
- 1.15 15. Autoptimize
- 1.16 16. Asset Cleanup
- 1.17 17. Hummingbird
- 1.18 18. Deactivate Plugins Per Page
- 1.19 Conclusion
- 2 FAQ
Best WordPress Speed Optimization Plugins 2024
Today we’re going to list the 18 best WordPress speed optimization plugins to boost your website performance and rank higher in SERPs.
From caching to image compression, database optimization to lazy loading, web design to CDN delivery, they will help you to load pages faster and make them search engine friendly.
Here’s our list.
1. WP Rocket – Best All-In-One WordPress Caching Plugin

WP Rocket is our favorite WordPress caching plugin to supercharge your website. It is an all-in-one tool for caching, database optimization, minification, and many others. On BloggingTriggers, we use WP Rocket for more than a year and recently we extended the license to use it on our other websites also.
Easy to use and beginner-friendly. Install and activate the plugin. That’s it. WP Rocket will automatically apply recommended caching settings to your site. It can cache pages, preload sitemaps, delete post revisions, control WordPress heartbeat, and perform many other tasks in a single click.
If you have a CDN subscription, WP Rocket has built-in options to serve your images and scripts through it. Mobile detection is another advantage, so it can automatically serve mobile-version of your cached pages to smartphone users to reduce your page loading time.
WP Rocket will also help you to host your Google Analytics and Facebook Pixel scripts locally to remove leverage browser caching warning from page speed test tools and load content faster.
Key Features
- Easy to use
- Clean interface
- Page caching
- Browser caching
- Cache preloading
- Database optimization
- Minify HTML, JavaScript and CSS files
- Image Lazy loading
- Remove Query Strings from Static Resources
- Defer JS Loading
- Optimize Google fonts
- CDN
- Premium customer support
- 14-days money-back guarantee
Price: $59/year
2. Perfmatters – Best WordPress Speed Optimization Plugin

Perfmatters is a great plugin to optimize every corner of your WordPress website and improve speed. As we know, Kinsta is one of the fastest web hosting companies and a favorite for many leading businesses. Perfmatters is developed By Kinsta Hosting to provide the same optimizations they use to other hosting platforms also.
Perfmatters can do several things on your site to improve its performance. Disable unwanted scripts, disable or limit post revisions, change auto-save intervals, lazyload content, and much more. It is also useful to disable comments and optimize your database in one-click.
The ability to change WordPress login URLs is another feature of Perfmatters. You will see this feature in all WordPress security plugins. It is an interesting option to hide your login page from hackers and secure your website.
Key Features
- Disable emojis and embeds
- Remove query strings
- Control WordPress Heartbeat
- Disable Google Maps and Fonts
- Disable self pingbacks
- Remove WordPress version
- Disable RSS feeds
- Lazyload images and videos
- Host Google Analytics scripts locally
- Run database optimization on schedule
- CDN integration
- Premium customer support
- 30-days money-back guarantee
Price: $24.95/year
3. NitroPack– Best Alrouder Speed Optimization for Businesses

NitroPack is an alrounder speed optimization solution for your website. It cache content using advanced caching mechanism, optimize images, and serve content through a world-class CDN to smoothen delivery.
This cloud-based platform is a great choice to increase your website speed and boost Core Web Vitals. It works across WordPress, Magento, and WooCommerce platforms, and on custom websites. With NitroPack, you can set smart rules for automatic, browser, and device-based caching. So your visitors won’t face any slow loading issues across various device and browser types.
Image optimization is another major attraction of the plugin. It optimizes images with advanced lossy and lossless techniques, convert them in to WebP format, and automatically resize them according to the user devices. Their built-in CDN can deliver pages and files faster than before.
Key Features
- Smart caching
- Optimized content delivery
- Browser caching
- Device caching
- GZIP compression
- Brotli compression
- Global CDN
- CSS optimization
- HTML optimization
- JS optimization
- Image optimization
- Lazy loading
- Deffered font loading
- Fast customer support
- 14-days money-back guarantee
Price: $220/year
4. W3 Total Cache – Best Free WordPress Caching Plugin

W3 Total Cache is the most comprehensive free caching plugin for WordPress. It provides several ways to optimize your website for enterprise-level performance and reduce the page loading time.
Clear cache, minify files, integrate your site with a CDN to load it faster. It works best to rectify Google Page speed insights errors and improve your visitor’s browsing experience across the devices.
Key Features
- Caching of posts and pages
- Caching of JavaScript and CSS
- Caching of feeds and search results
- Minification of posts and pages
- Minification of JavaScript, CSS, and HTML
- CDN integration
Price: Free
5. LiteSpeed Cache– Best Free Premium-quality Caching Plugin

LiteSpeed Cache is a great optimization plugin for WordPress with caching benefits. It is beginner-friendly and starts functioning from the very first moment of installation. There are no complex settings to configure.
The plugin is designed exclusively for LiteSpeed servers. It can cache content, minify files, and defer scripts to make your WordPress website faster.
Image and database optimization are other major features of LiteSpeed Cache plugin. It will optimize images in lossy or lossless methods and lazy load them to improve performance. This open source software also allows you to optimize database and remove post revisions in 1-click.
Key Features
- Caching of posts and pages
- Cache preloading
- Minify and compress scripts
- Page compression
- Database optimization
- Image lazy loading
- Defer or relocate scripts
- Remove query strings
- Disable emojis and RSS feeds
- Optimize Google Fonts
- CDN integration
Price: Free
6. Imagify – Best WordPress Image Optimization Plugin

Imagify is one of the best image optimization plugins for WordPress. It will automatically compress images and deliver them in WebP format to get more love from search engines.
Designed by the same team behind WP Rocket, it can lazy load images to serve them only when a visitor reaches near to them. Imagify supports all image types such as JPG, PNG, PDF, and GIF for optimization.
No need to resize and optimize images before uploading them to WordPress. Specify your ideal image height and width in Imagify settings, and the plugin will do the rest.
Key Features
- Image optimization
- Supports all major image formats
- Image compression levels
- Page optimization
- Lazy loading
- Premium customer support
- 14-days money-back guarantee
Price: $9.99/mo
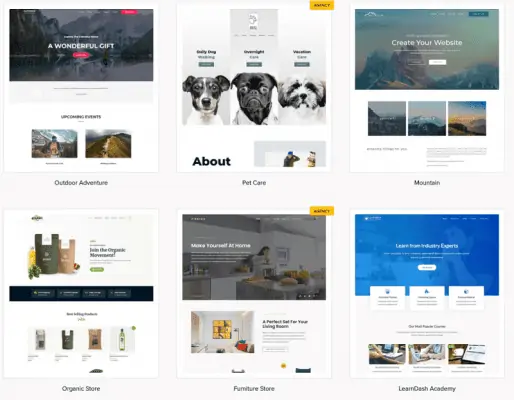
7. GP Premium – Best Light-weight Theme Customizer

GeneratePress is the light-weight and fastest WordPress theme ever built. It is free, but you need a premium plugin subscription to enjoy full theme features. The plugin is known as GP Premium.
With professional-quality website designs and unlimited customization settings, GP Premium helps you to transform your simple blog into a lightning fast website in a few clicks. GeneratePress is designed to create SEO-friendly websites and score even 100% in Google PageSpeed Insights.
If you want to build a custom website from the scratch, it is also possible using GeneratePress and their theme builder. Add blocks to your visual editor, reorder, and customize without touching a single piece of code. GP Premium is the best choice for businesses, blogs, and online stores to create Google-loving website easily.
Key Features
- Fast and responsive
- Page-builder friendly
- Install in upto 500 websites
- Block-based theme builder
- Highly customizable
- Hooks & filters
- Starter websites
- Multiple navigation menus
- Mobile header
- Fast customer support
- 30-days money-back guarantee
8. WP-Optimize – Best Free WordPress Database Optimization Plugin

WP-Optimize is a reputed WordPress plugin to remove unnecessary data from your site and run it at top gear. It can detect the garbage files that consume your server space and reduce the page speed. Set a schedule to clear them automatically or do it yourself in a single click from the top of your admin menu.
Key Features
- Easy to use
- Delete comments (trashed, unapproved, spam)
- Delete pingbacks, trash backs, and expired transients
- Optimize MySQL tables
- Run automatically
Price: Free
9. WP Super Cache – Most Popular WordPress Caching Plugin

WP Super Cache is another popular and light-weight caching plugin for WordPress. It will generate static HTML files from your blog content and serve those files instead of processing heavy PHP scripts. Thus this plugin can reduce your server response time and speed up the site.
Key Features
- Caching of posts and pages
- Cache preloading
- Compress pages
- CDN integration
- Run automatically
Price: Free
10. Astra Pro – Fast & Flexible Theme Customizer

Astra Pro is one of the best WordPress speed optimization plugins. It helps you to unlock the advanced features of Astra, a popular light-weight theme for WordPress.
With the plugin, you can customize anything from header to footer and adapt your site for any purpose. Astra surprsingly weighs less than 50 KB and built to load in less than a half second. Trusted by more than 1 million websites including us, it is the right theme for commercial websites and personal blogs.
Astra Pro ships with many beautiful website designs that you can import in 1-click. They are mobile-friendly and built for ultimate performance. You can customize the site to any extent without editing theme files- through theme settings, hooks & filters.
Key Features
- Fast
- Mobile-friendly
- Page-builder friendly
- Unlimited websites
- Highly customizable
- Hooks & filters
- Starter websites
- Multiple navigation menus
- Mobile header
- Fast customer support
- 14-days money-back guarantee
11. WP Fastest Cache – Most Light-weight WordPress Caching Plugin

WP Fastest Cache is a simple cache cleaner for WordPress. It is easy to use and lets you boost page speed significantly.
Clear cache, minify files and perform many other tweaks to speed up your WordPress website. The plugin will delete your junk files when a post is published, updated. Alternatively, you can do it manually in one-click through the admin bar menu.
Key Features
- Caching
- Minify CSS, HTML, and JavaScript files
- Cache preloading
- Combine CSS
- CDN integration
Price: Free

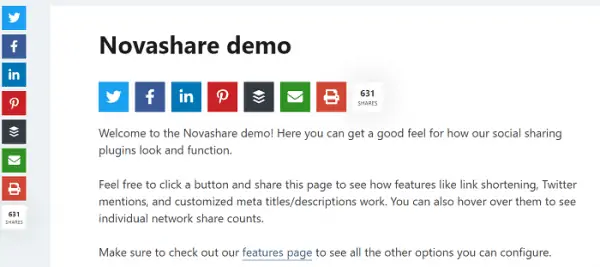
Social media integration is an essential part of a WordPress website. Novashare is a simple, light-weight plugin to display social sharing icons on your site and boost traffic. It supports more than 20 networks to share content and products.
Novashare is developed by the same team behind Perfmatters, the popular speed optimization plugin we already discussed. It weighs less than 5 KB on the front-end and loads fast across device types. The plugin is highly flexible to change the size, color, and shape of social icons.
Key Features
- Fast and responsive
- 20+ social networks
- Inline, floating social sharing icons
- Display positions
- Share counts
- Social media follow widget
- Click to tweet boxes
- URL shortner
- Analytics
- Multisite support
- Premium customer support
- 30-days money-back guarantee
Price: $24.95/yr
13. ShortPixel – Cheap WordPress Image Optimization Plugin

ShortPixel is a cheap and powerful image optimization plugin for WordPress. It can compress your images using lossless, glossy, and lossy techniques to reduce their loading time significantly.
This plugin allows you to optimize images automatically and in bulk. ShortPixel will serve them faster by consuming credits in your account. It supports all image formats including JPG, PNG, WebP, Gif, PDF, etc.
Key Features
- Easy to use
- Automatic and bulk optimization
- PHP compression
- No file size limit
- Premium customer support
Price: $4.99/mo
14. a3 Lazy Load

a3 Lazy Load is a simple plugin to speed up your WordPress website instantly. You can use it to lazy load images, video, scripts, and others which will become visible only when a reader scrolls down to them. It is highly customizable and lets you define the lazy load behavior in each part of the site like content areas, widgets, post thumbnail, Gravatars, etc.
Key Features
- Easy to set up
- Image lazy load
- Video lazy load
- Lazy loading of scripts and iFrames
- Compatible to WordPress AMP
Price: Free
15. Autoptimize

Autoptimize is a perfect plugin to optimize and speed up your WordPress site easily. It can minify, aggregate and cache your template files, defer scripts to the footer, optimize images and videos, combine Google fonts, and remove query strings to enhance the performance of your website.
Key Features
- Optimize HTML, CSS and JavaScript files
- Serve images from ShortPixel CDN
- Remove query strings from static resources
- Remove emojis
- Async Javascript-files
- CDN integration
Price: Free
16. Asset Cleanup

Asset CleanUp is another powerful WordPress speed optimization plugin you should consider. It can defer unnecessary files andscripts on your pages and disable various features that cause slow speeds.
Minify CSS & JS files, preload scripts, remove HTML source code, and much more in 1-click. The plugin is beginner-friendly and best to improve your page speed score on Google PageSpeed Insights, GTMetrix, and Pingdom.
AssetCleanUp will combine multiple Google Fonts requests in to one and preload them to reduce the number of requests. It can also disable all Google Font requests and preload local fonts to enhance content delivery.
By default, all your plugins load on every page which totally unnecessary. For instance, contact form plugins. They serve form related assets on the home page, single posts, and archives, thereby increasing their loading time. AssetCleanUp will locate such files and help you to disable them on page types and individual pages.
Key Features
- Minify CSS & JS files
- Defer CSS & JS files
- Remove HTML code
- Disable Plugins on individual pages or page types
- Disable emojis and embeds
- Remove query strings
- Disable Google Fonts
- Disable emojis, Dashicons, and comment reply
- Preload local fonts
17. Hummingbird

Hummingbird is a popular WordPress speed optimization plugin from WPMU DEV. It comes with advanced controls to cache, minify and compress files, optimize images, and other assets to improve the user experience on your site. Automated database cleanup is another feature to remove junk files at frequent intervals and smoothen loading pages.
Key Features
- Addictive interface
- Caching of files and page types
- Minify, combine, and optimize files
- Image optimization
- Uptime monitoring
- Server response time monitoring
- Lazyload comments
- CDN integration
- Premium customer support
Price: $49/m for WPMU DEV subscription with access to all premium tools and services
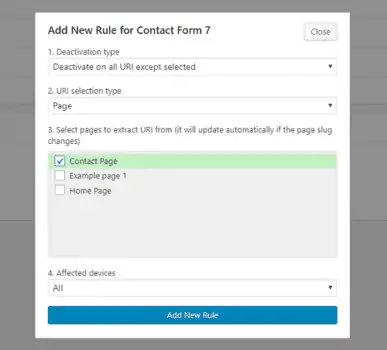
18. Deactivate Plugins Per Page

Deactivate Plugins Per Page is a simple plugin to deactivate unnecessary plugins on individual pages and speed up WordPress. It is easy to use and lets you manage plugins by custom rules. You can set separate rules for desktop and mobile devices as well.
Conclusion
To get high rank in search results, your website needs to load fast. This is especially important for all businesses including companies that run an e-commerce site and require a quick checkout. We hope this article has been helpful to anyone seeking information on the topic of WordPress Speed Optimization.
If you have any queries, let us know through the comment form below.



